untung99.homes: How to Convert JPG to Vector
Untung99 menawarkan beragam permainan yang menarik, termasuk slot online, poker, roulette, blackjack, dan taruhan olahraga langsung. Dengan koleksi permainan yang lengkap dan terus diperbarui, pemain memiliki banyak pilihan untuk menjaga kegembiraan mereka. Selain itu, Untung99 juga menyediakan bonus dan promosi menarik yang meningkatkan peluang kemenangan dan memberikan nilai tambah kepada pemain.
Berikut adalah artikel atau berita tentang Harian untung99.homes dengan judul untung99.homes: How to Convert JPG to Vector yang telah tayang di untung99.homes terimakasih telah menyimak. Bila ada masukan atau komplain mengenai artikel berikut silahkan hubungi email kami di koresponden@untung99.homes, Terimakasih.
In this tutorial you will learn how to use the PowerTRACE feature in CorelDRAW to convert a low-resolution JPG to a vector image that can be enlarged without losing quality. Low-resolution JPG images (72 dpi) are not good for enlarging, but if you convert them into vector images you can reduce or enlarge without losing quality. We will use the PowerTRACE feature to trace this logo.
Click on any of the images below to view full-size.

First, we will review the basics of the settings and color tab inside PowerTRACE to help you fine tune your trace and make the output look better for enlarging or reducing.
Open a new document in CorelDRAW. You can use the default document size. Go to File >Import to import the sample image PizzaLogo.jpg.
TIP: if you hit spacebar this will place your image in the middle of the blank document.
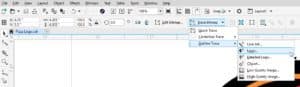
Make sure the logo is selected and open PowerTRACE by using one of the following:
- Go to Bitmaps > Outline Trace > Logo, or
- On the interactive toolbar (when the Pick tool is activated) click the drop-down arrow to the right of Trace Bitmap and select Outline Trace > Logo.
In both methods for opening the PowerTRACE feature you will see that there are other options to choose from:
- The Quick Trace option will use the last-used trace setting, or the setting configured in Tools > Options > Workspace > PowerTRACE.
- Under Centerline Trace you have options for Technical Illustration to trace black-and-white illustrations with thin, faint lines, or Line Drawing to trace black-and-white sketches with thick, prominent lines.

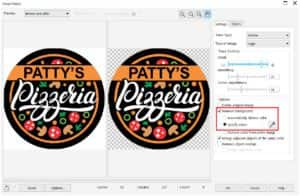
In the PowerTRACE window you will see the original JPG is on the left and the preliminary trace result is on the right.
On the Settings tab you can increase the amount of detail shown by dragging the Detail slider to the right until the trace result is showing the details you want.

To adjust the smoothing, you can drag the Smoothing slider up. For this image we will set it at 21.
To adjust our corner sharpness, drag the Corner Smoothness slider to 32. This will straighten some of the lines in the text and make the text look cleaner.
If you want to delete your original image you can check the Delete Original Image check box. However, if your preliminary trace does not turn out exactly the way you want it, you will need to return to your original image and retrace it.
To remove the background, click on the Remove Background check box. Once checked, wherever you see the grey and white checkerboard pattern, that will indicate a transparent background. If you want to delete a specific color (white in this case), enable the Specify Color option then select the Eyedropper and hold your Shift key while you click on each of the white corners around the logo.

If you click Remove color from entire image it will remove the color (in this case white) from not only the outer corners but also the white Pizzeria letters and pepperoni spots. Merge adjacent objects of the same color will do that as well.
Removing object overlap will make each piece cut through like cookie cutters. You can experiment with each of these settings on and off to see which result works best for you.
Note: If you want to Group objects by color, the Remove object overlap setting must be on.
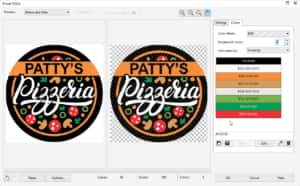
Next, we’ll have a look at the Colors tab. The diagonal lines you see in the trace on the right indicate that this is the color that is selected. Our trace has 2 shades of white, but we can merge those into a single color.

Select the first white in the list of colors then the hold Ctrl key on your keyboard and click the other white. Now click the Merge button. This combines both shades of white into one, but it is not a true white. To adjust this, click the white color then click the Edit button. In the Select Color dialog box set your color to pure white by adjusting the color slider on the left or entering the RBG values or Hex #.

You can repeat this process of merging similar colors and/or editing any colors on the list. If you want to delete a color just select it and click on the Trash icon.
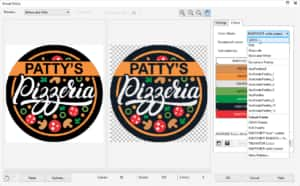
If you need a specific color palette like Pantone® spot colors or CMYK, you can set this right inside PowerTRACE. Just click on the drop-down list beside Color Mode and select the mode that you want.

Our trace is looking good so click OK to close the PowerTRACE window. Now back in the CorelDRAW interface, the trace is lying on top of our original JPG. Using the Pick tool, drag it to the side so you can do a side-by-side comparison with the original JPG.

If you notice any details are missing, you can correct that by re-tracing your original JPG and setting the Detail slider to a higher value.
To see the vector lines in your trace, go to View > Wireframe. The trace on the right shows vector lines vs. the JPG on the left is just pixels. To exit wireframe, go to View > Enhanced.

Select the original JPG and hit Delete on your keyboard. Now select your trace and click P on your keyboard – this will center it on your page. Press F4 on your keyboard to zoom in.
The circle in the logo didn’t trace perfectly but we can improve that manually, following these steps:
- Select your traced logo with the Pick tool
- Hold down the Shift key and double-click the Rectangle tool on the left toolbar. This will create a rectangle around your logo.

- Activate the Shape tool on the left toolbar, hold down the Shift key and click and drag the node in the top left into the center to make a perfect circle

- Click on the To back of layer icon in the top toolbar

- Activate the Pick tool and select the logo
- Click the Ungroup icon on the top toolbar (or use Ctrl+U)

- Deselect the logo image by clicking on a blank space on your page
- Select the black curved section along the top of the logo and press Delete
- Do the same for the black curved section along the bottom

- Click on the thin black circle outline then click the black color swatch on the color panel and now your image will be filled with black in the areas you deleted
- Deselect again, then use the Pick tool to drag around the entire image and capture all the individual pieces. Click the Group Object icon on the top toolbar (or use Ctrl+G)

If you want to verify that you’ve deleted the white background entirely, deselect the logo image and double-click the Rectangle tool. This will create a rectangle the size of our page. Then select a color from the color palette to fill it with color. So, you can see our white background was entirely deleted and our sign is ready to enlarge.

Select the logo and enter the size (in this case 36 inches) in the top value of the Object Size settings. Make sure the Lock icon is showing a closed lock, which means that the original width and height ratio will be preserved when you scale or size the image. Now you have a 36-inch sign ready to print at any size you need.
