untung99.homes: Vectorization Convert Bitmaps to Vector with PowerTRACE
Untung99 menawarkan beragam permainan yang menarik, termasuk slot online, poker, roulette, blackjack, dan taruhan olahraga langsung. Dengan koleksi permainan yang lengkap dan terus diperbarui, pemain memiliki banyak pilihan untuk menjaga kegembiraan mereka. Selain itu, Untung99 juga menyediakan bonus dan promosi menarik yang meningkatkan peluang kemenangan dan memberikan nilai tambah kepada pemain.
Berikut adalah artikel atau berita tentang Harian untung99.homes dengan judul untung99.homes: Vectorization Convert Bitmaps to Vector with PowerTRACE yang telah tayang di untung99.homes terimakasih telah menyimak. Bila ada masukan atau komplain mengenai artikel berikut silahkan hubungi email kami di koresponden@untung99.homes, Terimakasih.
By Steve Bain
Learn how to convert bitmaps to vector images using the PowerTrace feature in CorelDRAW. Say someone hands you a printed logo but what you really need is a digital vector file – preferably in CorelDRAW (CDR) format. If you’ve run into this scenario before, you may already know how time consuming the manual vectorization process can be. Adapting images from the physical world into the digital vector realm often requires hours of work and a mastery of drawing tools. If you own CorelDRAW Graphics Suite, you’ve got a powerful tool to help with the heavy lifting! In this tutorial, you’ll discover how easy it is to convert pixels in raster, jpg, or bitmap to vector shapes with Corel PowerTRACE.
See what’s new in CorelDRAW Graphics Suite!
Download your FREE 15-day trial for Windows or Mac and shorten your path to design success with the new Variable Outline tool, 200+ cloud-based templates, and much more.
What’s New in CorelDRAW Graphics Suite
How to Convert Bitmaps to Vector
This tutorial has been written for CorelDRAW Graphics Suite X7. While some features might be available in previous releases, the tutorial will be fully applicable to CorelDRAW Graphics Suite X7 and higher.
In this tutorial we’ll take you step-by-step through the process to convert bitmaps to vector images, demonstrating a bitmap-tracing project that will enable you to quickly produce an accurate two-color vector version of a logo design without the need of a vector converter. Along the way, you’ll learn how to use many of the powerful features engineered into PowerTRACE that make the process fast and efficient.
A Primer on Vectorization with PowerTRACE
If this is your first tracing experience, some advance orientation may help demystify the tools involved. With a bitmap selected in CorelDRAW, PowerTRACE becomes available through the Trace Bitmap command on the property bar.
You can instantly trace a selected bitmap and use the default settings by choosing Quick Trace from the Trace Bitmap list box, which applies the trace without opening the PowerTRACE dialog box. Alternatively, you can adjust the settings in the PowerTRACE dialog box (shown below). There are six modes that you can choose from, depending on your tracing requirements. The dialog box is divided into two areas. The left side displays a preview of your trace results, while the right side features two option areas.

Across the top of the dialog box are viewing and zooming tools, and across the bottom are the Undo, Redo, and Reset buttons.
If you have previous experience applying bitmap filter effects in CorelDRAW or Corel PHOTO-PAINT, the PowerTRACE tools will seem like familiar territory. The Settings tab is divided into several key areas, including trace controls and trace options. The Trace result details area (shown below) provides critical information as you adjust the tracing options. The Colors tab includes controls that let you manipulate the color space of the traced results. Follow the tutorial steps below to explore how easily these settings can be applied and modified to produce exactly the tracing results you need.

Before you convert bitmaps to vector images
The bitmap images that you are vectorizing will very likely come from one of two sources: a file that is prepared in a drawing or bitmap-editing application and exported to one of the many available bitmap formats, or a file acquired via an image-capturing device such as a scanner or digital camera.
The source of your bitmap image can significantly influence its inherent quality. Software-generated bitmaps are the best to work with, while scanned images often require some refinement before they can be accurately traced. In the steps that follow, we’ll look at both scenarios.
We’ll be tracing two bitmaps. Both are CMYK images that have a resolution of 200 dpi and depict the same logo. The first version was exported from a drawing program (CorelDRAW), while the second version was scanned by using a consumer-brand flatbed scanner. Our goal is to produce a usable vector version of the logo prepared in two PANTONE® spot ink colors.
Tracing an exported bitmap to vector
1. In a new CorelDRAW document, import the first bitmap (shown below). By default, the imported bitmap is selected with the Pick tool.

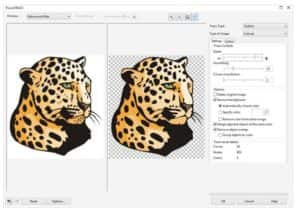
2. Click the Trace Bitmap button on the property bar, and choose Outline Trace > Logo. The PowerTRACE dialog box opens and produces a preliminary trace of the bitmap.
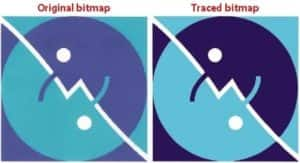
3. The Smoothing and Detail sliders at the top of the Settings tab are automatically set. The preview window displays a split-screen preview of the Before and After results (as shown below), and the Trace result details area indicates that there are 14 curves comprised of 238 nodes and 3 colors

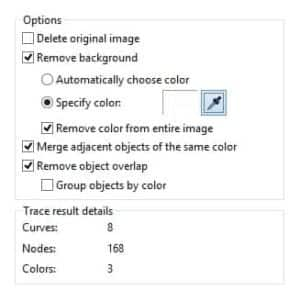
4. Since the background of our logo is white, PowerTRACE automatically detects and eliminates the surrounding background color. To remove the white area in the interior of the bitmap, enable the Remove color from entire image check box (shown below). Notice that the Trace result details area now indicates that only 8 curves are detected.

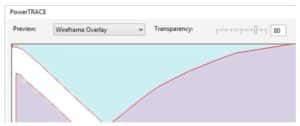
5. To check the tracing accuracy, choose Wireframe Overlay from the Preview list box. Use single left-clicks to zoom in and single right-clicks to zoom out to examine the accuracy of the traced paths. If needed, use the Transparency slider to adjust the visibility of the original bitmap. A close look at the upper-left corner (shown below) reveals that the bitmap edges have been accurately traced.

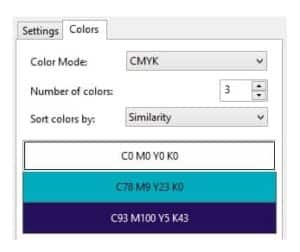
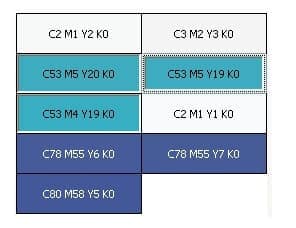
6. Click the Colors tab to examine the color results of the trace, and choose CMYK from the Color Mode list box. Notice that three CMYK colors are listed at the top (as shown next). Our next step will be to specify these colors as PANTONE spot ink colors.

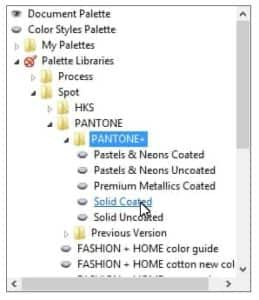
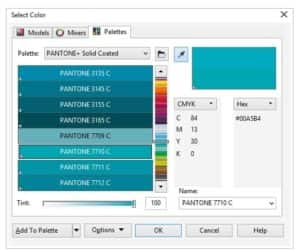
7. Click the turquoise color in the list, and then click Edit to open the Select Color dialog box. Click the Palettes tab, and choose PANTONE solid coated from the Palette list box. Notice that the PANTONE ink color equivalent of the CMYK value is automatically selected — in this case, PANTONE 7710 C.


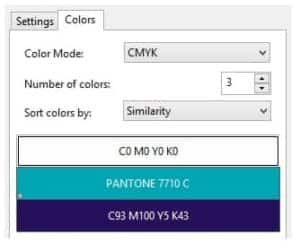
8. Click OK to close the dialog box and apply PANTONE 7710 C as the new color. Notice that the color list (shown below) and the trace preview are updated to indicate the ink color you applied.

9. Click the dark blue color in the list, and repeat the previous steps to change the CMYK values of this color to a PANTONE color. You are now ready to accept the trace results.
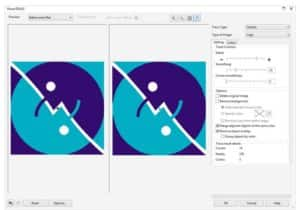
10 .Click OK in the PowerTRACE dialog box to return to your CorelDRAW page. By default, PowerTRACE places the traced objects as a group directly on top of your original bitmap. Drag the group to one side to see both the original bitmap and the traced objects (as shown below). The vector version of your two-color logo is now complete. If you wish, delete the bitmap version from the CorelDRAW page.

Tracing a scanned bitmap to vector
In the previous steps, we traced a bitmap that originated from a drawing or bitmap-editing application. Next, we’ll examine how to convert bitmaps to vector using the same logo but a version scanned from a hard copy and saved in the same bitmap format.
1. To begin the vectorization process, import the logo into a new CorelDRAW document, and choose Detailed logo from the Trace Bitmap flyout on the property bar. The PowerTRACE dialog box opens, and a preliminary trace is immediately produced. Now the Trace result details area shows that 113 curves, 7707 nodes, and 15 colors are detected (as shown below). At this point you could move the Smoothing and Detail sliders to adjust the trace results and likely produce an excellent trace, but here’s a chance for you to learn an alternate strategy. Close the PowerTRACE dialog box and return to the bitmap on your page.

2. To refine the scanned image and improve the trace results, we’re going to apply a bitmap filter. As you can see, this version of the logo includes scanning imperfections from the hard copy (see below). Eliminating these anomalies will drastically improve the tracing results.

3. Choose Bitmaps > Blur > Smart Blur to open the Smart Blur dialog box (shown below). Set the slider to 60, and click OK to apply the effect. This operation will eliminate most — but not all — of the image’s imperfections.

4. Choose Bitmaps > Noise > Remove Noise to open the Remove Noise dialog box (shown below). Leave the Auto check box enabled, and click OK to apply the filter. This will eliminate virtually all of the remaining imperfections.

5. With the image selected, choose Detailed Logo from the Trace Bitmap flyout on the property bar.
6. PowerTRACE opens and displays the trace results. Once again, the Smoothing and Detail sliders settings are optimized. With Detailed Logo selected, the Trace result details area now displays 11 curves, 236 nodes, and 9 colors detected (as shown below).

7. Click the Colors tab to view the colors detected in the traced image. Hold down Ctrl, and click on each of the turquoise colors in the list to select all three colors (as shown below). Click Merge to combine these colors into a single color. With the single color still selected, click Edit to open the Select Color dialog box, and change this color to PANTONE 318 C as you did in the previous steps.

8. Repeat the previous step for the navy blue colors in the list, changing them to a single color. Change the leftover color to PANTONE 274 C, and merge the remaining white colors in the list.
9. Return to the Settings tab, and enable the Remove color from entire image check box to eliminate the interior background shapes. Notice that the curve count is reduced. You are now ready to accept the trace results.
10. Click OK to close the PowerTRACE dialog box and return to the CorelDRAW document. Drag the grouped traced objects to the right of the original bitmap and examine the results (shown below). Your tracing task is complete. If you wish, delete the bitmap version from your CorelDRAW page.

Although each bitmap may require its own special treatment, you can see how powerful and easy-to-use the PowerTRACE features are. In only a few short steps, you’ve learned how to use PowerTRACE to convert bitmaps to vector, producing an accurately traced version of a complex logo using only a low-resolution bitmap as the source. Keep in mind that jpg to vector and other raster to vector conversions are equally straightforward.